Questo articolo vuole essere una guida e un avvertimento a tutti coloro che necessitano di un sito web e non hanno la minima idea sul processo di realizzazione e sopratutto dei propri diritti e doveri.
Bisogna fare una doverosa premessa. Lavorare nell’ambito web non necessita di una qualifica specifica, ne l’iscrizione ad un albo, ne il superamento di alcun esame abilitativo.
 Chiunque può in qualsiasi momento delle propria vita lasciare l’attuale lavoro (e data la rovinosa precarietà italiana) e cimentarsi nel webdesign.
Chiunque può in qualsiasi momento delle propria vita lasciare l’attuale lavoro (e data la rovinosa precarietà italiana) e cimentarsi nel webdesign.Dunque potrete incappare in individui che avendo conoscenze pressochè nulle o comunque molto ma molto limitate si spacciano come webdesigner o webmaster.
Ciò non significa assolutamente che un webmaster autodidatta non sia bravo o non possa soddisfare le vostre aspettative, ma significa semplicemente di stare comunque attenti a chi vi rivolgete dato che nella nostra professione non esiste (purtroppo o per fortuna) delle garanzie.
Una volta che commissionate un sito web a questi individui dunque se non osservate delle linee guida che tutelano voi e il vostro investimento (tempo e denaro) potrete ritrovarvi con sito internet orribile, non funzionale e sopratutto INUTILE che comunque va pagato.
Come tutelarsi dunque da codesti signori pescecani che nella più rosea delle ipotesi riescono a maneggiare con scarsi risultati delle tabelle tramite Frontpage e “incollarci” immagini e gif animate prese da altri siti internet ?
Primo : conoscere i propri doveri e diritti.
Secondo : conoscere le modalità di sviluppo di un sito web.
Voi siete clienti e avete il diritto di ottenere il risultato richiesto nelle tempistiche e nei compensi pattuiti.
Fate un contratto in cui saranno scritte nere su bianco le vostre richieste e le specifiche tecniche del vostro sito.
Se già conoscete il webmaster e lo reputate una persona affidabile e vi fidate ciecamente di lui potete anche affidargli carta bianca nella realizzazione del vostro sito, ma se così non fosse e avete dei dubbi sul risultato finale è meglio procedere a step.
Cosa significa dunque procedere a step ? Significa esattamente procedere passo passo, valutare e rifiutare/approvare ogni step intermedio che compone il risultato finito.
1 – Iniziamo subito con lo step dello studio del colore :
 Quali colori verranno utilizzati nel mio sito Web ? Siamo sicuri che per la mia attività balneare una palette di colori neri e verdi siano più indicati di palette bianchi e blu ?
Quali colori verranno utilizzati nel mio sito Web ? Siamo sicuri che per la mia attività balneare una palette di colori neri e verdi siano più indicati di palette bianchi e blu ?Fate attenzione che i colori rispecchino il vostro brand aziendale, non siano fastidiosi da leggere e riescano ad esaltare le giuste emozioni nei vostri visitatori.
Vi piace la scelta del colore ? Bene. Step superato.
Non vi piace la scelta del colore e ritenete che il rosso troppo acceso possa generare nervosismo e sia un colore poco rilassante ? Step bocciato.
Fate le vostre considerazioni al webdesigner e fate in modo che si ripresenti con uno studio colore che possa soddisfare le vostre aspettative.
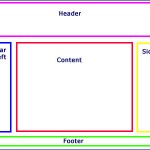
2 – Layout e bozza grafica.
 Come verrà strutturato il mio sito ? Header (banda superiore), parte centrale, footer (parte in fondo) ? I menù come saranno ? Orizzontali, verticali, testo, bottoni …
Come verrà strutturato il mio sito ? Header (banda superiore), parte centrale, footer (parte in fondo) ? I menù come saranno ? Orizzontali, verticali, testo, bottoni …Quante “colonne” avrà il mio sito ? Il logo sarà a destra o a sinistra ? Sarà troppo piccolo in confronto al resto degli elementi del sito web ?
Fatevi fare una bozza grafica dal webdesigner in cui andrete a visionare personalmente tutti questi aspetti e qualora non vi piaccia ordinare ritocchi o bocciare completamente un layout e farne rifare uno che soddisfi le vostre necessità specificando le vostre correzioni al webdesigner.
Quando la grafica del sito web vi soddisfa possiamo passare al prossimo step ovvero …
3 – Realizzazione Layout HTML.
 Ovvero portare la bozza grafica (di solito in formato photoshop o illustrator) sul web e sostituire tutti gli elementi (testo e immagini ad esempio) con i relativi elementi HTML.
Ovvero portare la bozza grafica (di solito in formato photoshop o illustrator) sul web e sostituire tutti gli elementi (testo e immagini ad esempio) con i relativi elementi HTML.Attualmente potete trovare 2 tecniche di realizzazione.
Tramite tabelle o tramite Livelli.
Un layout che si possa definire tale al giorno d’oggi non deve utilizzare modalità implementative di 15 anni fa. Ovvero un layout NON DEVE usare le tabelle se non solo ed esclusivamente per la rappresentazione di dati tabellari.
Tutto il resto del layout deve essere sviluppato tramite l’utilizzo di livelli e fogli di stile (CSS).
Possibilmente (ha qualche costo in più) pretendete che l’XHTML sia validato dal w3c e che la visualizzazione del sito sia uniforme in tutti i browser comunemente utilizzati : (Internet Explorer, Opera, Firefox, Safari, Chrome).
Fate attenzione ai webmaster che vi propongono di realizzare tutto il sito con le tabelle perchè “tanto il sito è facile e le tabelle vanno bene lo stesso” o meglio perchè in realtà non sono delle cime con l’XHTML e CSS, in alcuni casi potreste pentirvene come nel caso in cui vogliate sostituire la presentazione del vostro sito con una presentazione più lunga che va fuori cella e spagina l’intero sito.
Quando anche il layout è funzionale e bello implementato possibilmente con livelli (DIV) e fogli di stile (CSS) tramite XHTML, potete passare all’ultimo step ovvero alla verifica totale del vostro sito web, e ritoccare le piccolissime sbavature che possono ancora esserci. (Il font di un punto più piccolo, cambiare il font da Arial a Verdana, cambiare il margine di rollover di un menù, allineamento dell’immagine a sinistra, ecc… ecc…) e concludere il lavoro con una bella stretta di mano tra committente e webmaster (e il relativo saldo della fattura).
PS : In questo caso è stato preso in esame un sito Web classico che non avesse ricerche di dati, ecommerce, funzionalità dinamiche con linguaggi server side o PHP.
Nel caso comunque non siate persone informate in materia onde evitare fregature vi consigliamo di far seguire il vostro progetto da una vostra persona di fiducia che non abbia conflitti di interesse e che possa indirizzarvi verso un ottimo risultato.
Entrare in rete … non significa cascarci dentro !