Uno dei vizi più brutti che un web designer possa avere è quello di pensare anche solo minimamente che testare un sito web per iPad o iPhone (ovvero iOS) su un emulatore online possa in qualche modo dare un anteprima valida su quello che sarà poi sui veri dispositivi fisici di casa Apple.
Uno dei vizi più brutti che un web designer possa avere è quello di pensare anche solo minimamente che testare un sito web per iPad o iPhone (ovvero iOS) su un emulatore online possa in qualche modo dare un anteprima valida su quello che sarà poi sui veri dispositivi fisici di casa Apple.
Purtroppo quello che ho appena affermato è una prassi derivata dall’impossibilità di testare siti su questi dispositivi in mancanza di avere sottomano un iPhone o un iPad, per cui alcuni servizi per l’emulazione di browser mobile Apple sono a dir poco popolari :
Eccone un breve elenco :
e molti altri ancora.
Tutti quelli citati, ovvero tutti quelli che si limitano a simulare browser su iPhone e iPad sono lettaralmente INUTILI, in quanto se è vero che anche nel 98% dei casi possano dare risultati ed anteprime piuttosto corrette e verosimili, è anche vero che in alcuni casi (fosse anche solo 1 su un milione) il risultato sarà completamente diverso da quello che troveremo su un dispositivo fisico di casa Apple.
Questo succede perchè la filosofia di questi emulatori è quella di creare un iframe con dimensioni uguali a quelle dei dispositivi Apple, ma il rendering delle pagine verrà comunque fatto dall’engine del nostro browser
Oltretutto va anche detto che pur avendo questi dispositivi display molto “piccoli”, hanno risoluzioni elevate.
Con il passare delle generazioni, tra iPhone e iPad, gli schermi si sono allungati e hanno modificato le loro risoluzioni. Questo ha portato ad una sorta di differenziazione della grafica delle applicazioni. Tutte cose che xanax overdose ogni sviluppatore deve avere sempre molto a mente.
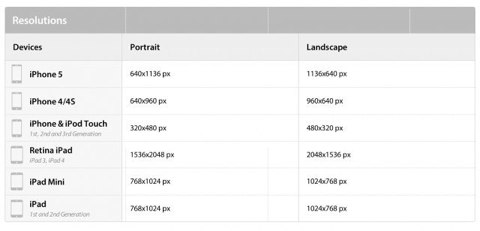
A differenza di dispositivi che usano Android, in cui si assiste in una vera e propria babele di risoluzioni schermi, fortunatamente i dispositivi che usano iOS si possono riassumere in un piccolo schema.
Come essere dunque sicuri che il risultato che avremo da questi simulatori sia identico a quello che avremo su iOS senza prima testarlo su iOS ?
La risposta la fornisce ufficialmente Apple : iOS Simulator
Un simulatore di iOS ufficialmente sviluppato e rilasciato da Apple che dia gli stessi identici risultati di un iPhone o un iPad.
L’unica strada realmente percorribile per avere risultati e anteprime fedeli a quelle che gli utenti vedranno su iPhone e iPad.
Va però detto che per poter utilizzare questo simulatore, va installato Xcode dall’Apple Store (gratuitamente), che però per ovvi motivi commerciali (ma anche tecnici) è disponibile solo su Apple Mac OS X.
Ciò potrebbe precludere la possibilità per uno sviluppatore che utilizzi altri Sistemi operativi (e sprovvisto di dispositivi fisici Apple) di utilizzare questa opportunità offerta da Apple per testare ufficialmente App e siti web.
Ciò può essere “facilmente” bypassato installando ad esempio Mac OS X su un software di virtualizzazione come Virtual Box o meglio VMWare.
Per l’installazione vi rimando a questo articolo.
Di seguito intanto potrete trovare un video esplicativo che metta in mostra la differenza profonda tra la simulazione online di siti Web con “emulatori di iPhone e iPad” e la simulazione reale di tramite iOS Simulator, portando come esempio un bug che si è presentato in un caso reale in un sito in sviluppo.