Non c’è nulla da meravigliarsi nel dire e sostenere con prova, che in alcune cittadine la maggior parte dei liberi professionisti hanno investito poco o niente in rete.
Non c’è nulla da meravigliarsi nel dire e sostenere con prova, che in alcune cittadine la maggior parte dei liberi professionisti hanno investito poco o niente in rete.
Vuoi per la scarsa stima che si ripone nelle tecnologie, vuoi per “risparmiare”, la realtà è comunque questa.
Moltissimi liberi professionisti (Avvocati, Notai, Idraulici, Geometri, Architetti, Dentisti, Osteopati, ecc…) sono infatti sprovvisti di una presenza incisiva in rete, che nella maggior parte dei casi si riduce ad una banale FAN Page su Facebook o ad essere presenti su pagine gialle o directory online come misterimprese.
Ciò è un errore madornale, in primis perchè oggi come oggi c’è più gente che cerca in rete che su pagine gialle, secondariamente perchè avere una presenza in rete significa aumentare le possibilità di successo senza dover stipulare un mutuo.
Vanno oltretutto spese due parole su un concetto fondamentale : liberi professionisti ed area di intervento.
Se è vero che in alcuni settori (ecommerce ad esempio) il target di possibili clienti è su scala nazionale o addirittura internazionale, è altrettanto vero che nel caso di alcuni lavori molto spesso si cercano professionisti in zone limitrofe per ovvi motivi logistici e comunicativi. Dunque un professionista dovrebbe innanzitutto aumentare la visibilità nella zona in cui opera maggiormente sopratutto se volesse investire il minimo possibile.
Ma cosa significa avere buona visibilità al minimo prezzo ?
Significa essere presenti in prima pagina di google digitando la chiave di ricerca “professione nome della città”.
Ad esempio :
- Dentista civitanova
- Studio legale civitanova marche
- avvocato civitanova
- geometra civitanova marche
L’ultimo caso “Geometra civitanova marche” è stato un esperimento reale per dimostrare come con un pizzico di impegno del cliente e con un costo davvero irrisorio (10 euro di dominio e 10 per caricare la pagina html) si possa essere presenti e visibili in rete in una zona come Civitanova Marche in cui attualmente i geometri non investono sulla presenza e visibilità in rete.
Avere nulla o poca concorrenza significa arrivare primi col minimo sforzo e il minimo prezzo.
Lo scopo era quello di far conoscere il Geometra Devid Scalese a tutti coloro che necessitano di un geometra a Civitanova Marche e zone limitrofe.
Dunque, nuovi clienti. Utenti che su google digiteranno la chiave di ricerca “Geometra civitanova” o “Geometra civitanova marche” e simili.
Per far ciò abbiamo comperato un nome a dominio inerente alle nostre intenzioni e molto appetibile ai motori di ricerca : geometracivitanovamarche.it
Abbiamo caricato un iframe del suo profilo che aveva precedentemente creato in maniera autonoma su archilovers, e tramite un div di altezza 0 pixel (ovvero invisibile all’utente) abbiamo scritto una breve presentazione con le parole chiave pertinenti e un elenco
dei servizi offerti.
Nel giro di meno di 24 ore ci si trova già in prima pagina.
Questo è volutamente un esempio estremo di come creare una valida presenza in rete al minimo costo. Il profilo incorporato sarebbe potuto essere linkedin, about.me, facebook, Google+ piuttosto che Archilovers, ma comunque il concetto non cambia : basta veramente poco per farsi trovare, sopratutto in quei casi in cui i nostri concorrenti sottovalutano la rete, uno strumento che in moltissimi casi da noi vissuti ha decretato il successo dei nostri clienti.


 Dopo sette anni di libera professione in cui ne abbiamo viste di cotte e di crude abbiamo deciso di fare un cambio di rotta radicale andando controcorrente alla regola per cui un preventivo per la realizzazione di un sito web debba essere gratuito.
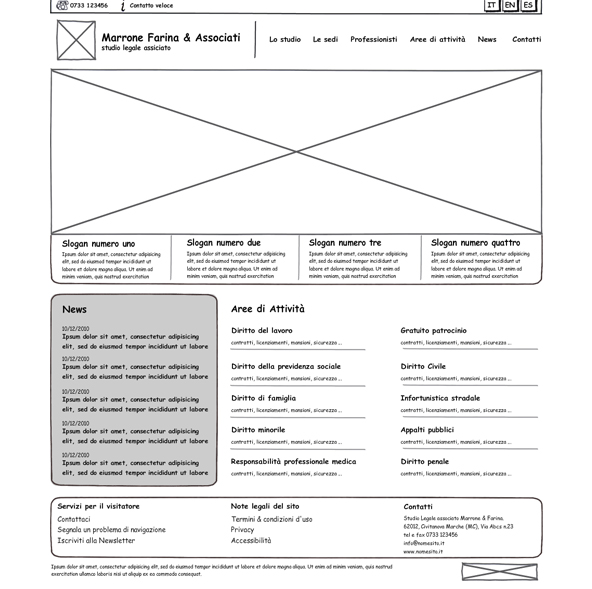
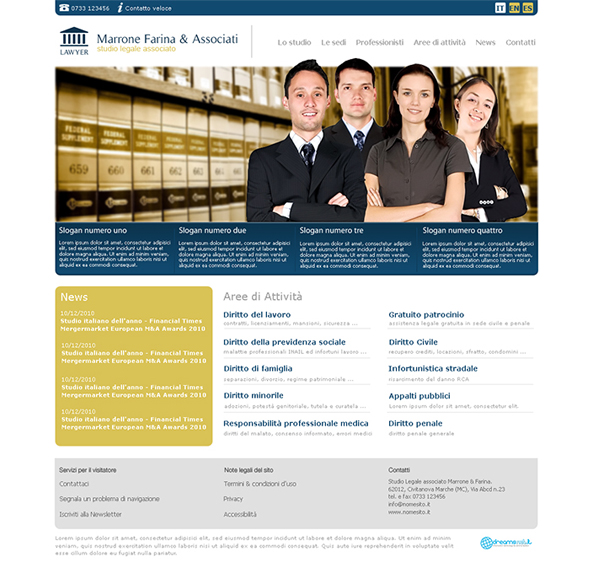
Dopo sette anni di libera professione in cui ne abbiamo viste di cotte e di crude abbiamo deciso di fare un cambio di rotta radicale andando controcorrente alla regola per cui un preventivo per la realizzazione di un sito web debba essere gratuito. Il wireframe è sostanzialmente la prima bozza del sito e serve a definire l’organizzazione dei contenuti e le funzionalità delle singole pagine web. Questo scheletro è composto da blocchi, tratti e didascalie, con lo scopo di descrivere e tenere traccia della disposizione dei vari elementi all’interno del layout, senza disegni, immagini o colori.
Il wireframe è sostanzialmente la prima bozza del sito e serve a definire l’organizzazione dei contenuti e le funzionalità delle singole pagine web. Questo scheletro è composto da blocchi, tratti e didascalie, con lo scopo di descrivere e tenere traccia della disposizione dei vari elementi all’interno del layout, senza disegni, immagini o colori.

 Una delle limitazioni di iOS più sentite dagli utenti è la mancanza del Flash player.
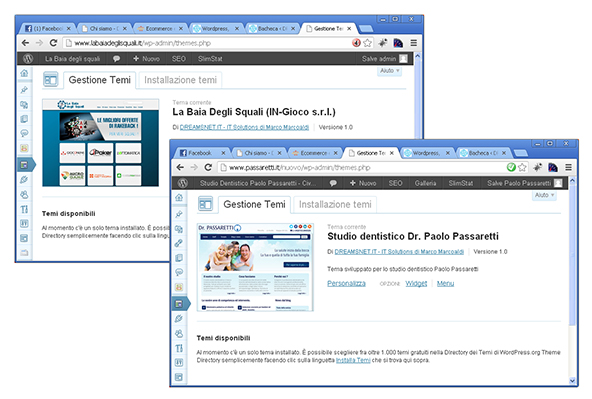
Una delle limitazioni di iOS più sentite dagli utenti è la mancanza del Flash player. La moda degli ultimi 7 anni è stata caratterizzata dall’uso e abuso dei CMS.
La moda degli ultimi 7 anni è stata caratterizzata dall’uso e abuso dei CMS. La scelta dello strumento adatto alla realizzazione di un’idea è sempre un passaggio delicato all’interno di un progetto web. La Rete è inoltre piena di discussioni e guerre di religione tra i sostenitori di questo o di quel CMS.
La scelta dello strumento adatto alla realizzazione di un’idea è sempre un passaggio delicato all’interno di un progetto web. La Rete è inoltre piena di discussioni e guerre di religione tra i sostenitori di questo o di quel CMS. Spesso ci capita di sentire storie di clienti insoddisfatti del servizio dell’ex web master o web agency. “Passava troppo tempo prima che apportassero le modifiche richieste”, “Non riuscivo ad ottenere risposte per email prima di qualche giorno” o ancora “Sono sempre troppo impegnati e non possono dedicarmi del tempo quando è necessario per la mia attività”.
Spesso ci capita di sentire storie di clienti insoddisfatti del servizio dell’ex web master o web agency. “Passava troppo tempo prima che apportassero le modifiche richieste”, “Non riuscivo ad ottenere risposte per email prima di qualche giorno” o ancora “Sono sempre troppo impegnati e non possono dedicarmi del tempo quando è necessario per la mia attività”. Il web è diventato una macelleria ormai. Sopratutto in Italia.
Il web è diventato una macelleria ormai. Sopratutto in Italia. Ha le idee chiare di ciò che vuole ? In quale contesto lavorativo rientra ? Qual’è il fine del sito ? Chi sono i suoi concorrenti ? Ecc…
Ha le idee chiare di ciò che vuole ? In quale contesto lavorativo rientra ? Qual’è il fine del sito ? Chi sono i suoi concorrenti ? Ecc… Inserire la musica come sottofondo dei siti è quasi sempre una cattiva idea.
Inserire la musica come sottofondo dei siti è quasi sempre una cattiva idea.